摘要:基本任务与角色在每一个开发阶段,都需要相关各方人员的共同合作,包括客户、设计师和程序开发员等不同角色,每个角色在不同的阶段有各自需要承担的责任。下图列出了在网站建设与网页设计的各个阶段中需要参与的人员角色。网站建设与网页设计流程中的人员角色...
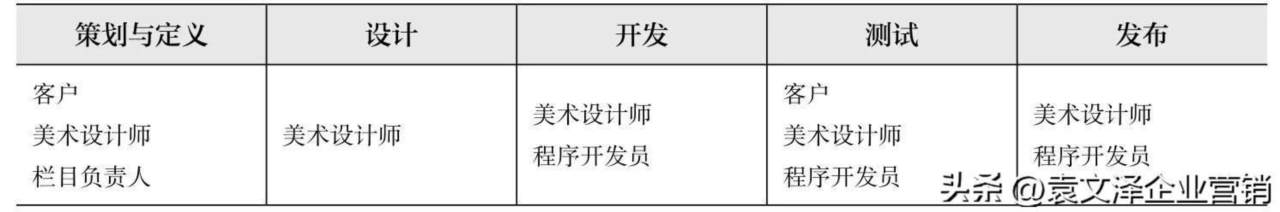
在每一个开发阶段,都需要相关各方人员的共同合作,包括客户、设计师和程序开发员等不同角色,每个角色在不同的阶段有各自需要承担的责任。下图列出了在网站建设与网页设计的各个阶段中需要参与的人员角色。

网站建设与网页设计流程中的人员角色
通常,客户会提出要求,并提供要在网站中呈现的具体内容。设计师负责进行页面设计,并构建网站。程序开发员为网站添加动态功能。在测试阶段,需要大家共同配合,寻找不完善的地方,并对其加以改进,等各方人员满意后才能把网站发布到互联网上。因此,每个参与者都需要以高度的责任感和参与感投入项目的开发过程中,只有这样才能开发出高水平的网站。
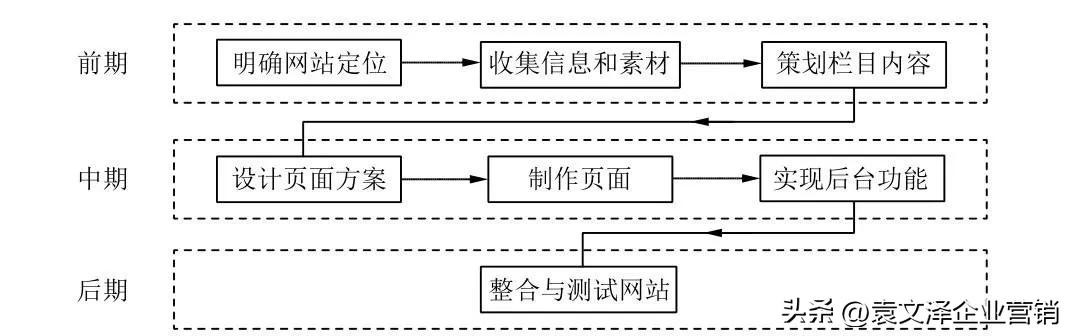
经过近 20 年的发展,互联网已经深入社会的各个领域。伴随着这一发展过程,网站开发已经成为一个拥有大量从业人员的行业,因此,其整个工作流程也日趋成熟和完善。通常开发一个网站需要经过下图所示的环节,下面就对其中的每一个环节进行介绍。

网站开发的工作流程
在动手制作网站之前需要给要做的网站一个准确的定位,明确建站的目的是什么。谁能决定网站的定位呢?如果网站是做给自己的,比如一个个人网站,那么自己决定网站定位;如果是为客户建立网站,那么一定要与客户 ( 的决策层人士 ) 共同讨论,要理解他们的想法,这是十分重要的。
在理解了客户的想法后,就要站在客户的立场上探讨网站的定位。根据经验,如果设计师能够从客户的立场出发,给客户提出一些中肯的建议并融入策划中去,那么可以说设计工作已经成功了一半,这也可以大大减小在日后与客户在沟通中发生不愉快的可能性。

在明确建站目的和网站定位后,即可开始收集相关意见,这一过程要结合公司其他部门的实际情况,这样可以发挥网站的最大作用。
这一步是前期策划中最为关键的一步,因为网站是为公司服务的,所以全面地收集相关意见和想法可以使网站的信息和功能趋于完善。收集来的信息需要整理成文档,为了保证这个工作的顺利进行,可以让相关部门配合提交一份本部门需要在网站上开辟的栏目的计划书。这份计划书一定要考虑充分,因为如果要把网站作为一个正式的站点来运营,那么每个栏目的设置都应该是有规划的。如果考虑不充分,会导致以后突如其来的新加内容破坏网站的整体规划和风格。当然,这并不意味着网站成形后不许添加栏目,只是在添加的过程中需要结合网站的具体情况,过程更加复杂,因此最好在策划时考虑全面。
对收集的相关信息进行整理后,要找出重点,根据重点以及公司业务的侧重点,结合网站定位来确定网站的栏目。开始时可能会因为栏目较多而难以确定最终需要的栏目,这就需要展开另一轮讨论,需要所有的设计和开发人员在一起阐述自己的意见,反复比较,将确定下来的内容进行归类,形成网站栏目的树形列表,用以清晰表达站点结构。
对于比较大的网站,可能还需要讨论和确定二级栏目以下的子栏目,对它们进行归类,并逐一确定每个二级栏目的主页面需要放哪些具体内容,二级栏目下面的每个小栏目需要放哪些具体内容,让栏目负责人清楚了解本栏目的细节。讨论完以后,就应由栏目负责人按照讨论过的结果写栏目策划书。栏目策划书要求写得详细具体,并有统一的格式,以便网站留档。此时写的策划书只是第一版,以后在制作的过程中如果出现问题应及时修改该策划书,并且也需要留档。
策划书完成后,需要美术设计师 ( 也称为美工 ) 根据每个栏目的策划书来设计页面。这里需要再次指出,在设计之前,应该让栏目负责人把需要特殊处理的地方跟美术设计师讲明。在设计页面时,美术设计师要根据策划书把每个栏目的具体位置和网站的整体风格确定下来。为了让网站有整体感,应该在网页中放置一些贯穿性的元素。最终美术设计师要拿出至少 3 种不同风格的方案。每种方案应该考虑到公司的整体形象,与公司的精神相契合。确定设计方案后,相关人员经讨论后定稿。最后挑选出两种方案交给客户选择,由客户确定最终的方案。
方案设计完成后,下一步是实现静态页面,由程序开发员负责根据美术设计师给出的设计方案制作页面,并制成模板。在这个过程中,需要十分注意网站页面之间的逻辑,并区分静态页面和需要服务器端实现的动态页面。
在制作页面的同时,栏目负责人应该开始收集每个栏目的具体内容并整理。模板制作完成后,由栏目负责人往每个栏目里添加具体内容。对于静态页面,将内容添加到页面中即可;对于需要服务器端编程实现的页面,则应交由程序开发员继续完成。
为了便于读者理解,在这里举一个例子,以区分动态页面和静态页面的含义。例如某个公司的网站,需要展示 1000 种商品,每个页面中展示 10 种商品。如果只用静态页面来制作,那么一共需要 100 个静态页面,在日后需要修改某商品的信息时,需要重新制作相应的页面,修改得越多,工作量就越大。如果借助于服务器端的程序,制作动态页面,例如使用 ASP 技术,则只需要制作一个页面,把 1000 种商品的信息存储在数据库中。页面根据浏览者的需求调用数据库中的数据,动态地显示这些商品的信息。需要修改商品信息时,只要修改数据库中的数据即可。这就是动态页面的作用。
将动态页面设计好后,只剩下程序部分需要完成了。在这一步中,由程序开发员根据功能需求来编写程序,实现动态功能。
需要说明的是,网站建设过程中,“如何统筹”是一个比较重要的问题。在上面所讲述的过程进行的同时,网站的程序开发员正处于开发程序的阶段,如果实现的过程中出现什么问题,程序开发员应和设计师及时沟通,以免程序开发完成后发现问题再进行大规模的返工。
当制作和编程的工作都完成后,就要把程序和页面进行整合。整合完成后,需要进行内部测试,测试成功后即可上传到服务器上,交由客户检验。通常客户会提出一些修改意见,这时根据客户的意见完成修改即可。
如果这时客户提出会导致结构性调整的问题,工作量就会很大。客户并不了解网站建设的流程,很容易与网站开发人员产生不愉快的情况。因此最好在开发的前期准备阶段就充分理解客户的想法和需求,同时将一些可能发生的情况提前告诉客户,这样就容易与客户保持愉快的合作关系。
从上面的讲解中可以看出,一个完善的网站实际上是由若干个不同角色的人员共同配合完成的。本书重点介绍的是与页面制作相关的内容。
制作 Web 页面前,应该对一些和制作相关的技术因素和设计因素有所了解。下面首先介绍几个常用的技术因素。
在介绍页面布局前,对网页设计中首先会遇到的一些参数做一介绍。因为在设计一个页面前,首先要确定这个页面要设计成多大尺寸,以及用户的浏览器是否能够正确显示。
在移动设备没有出现之前,人们通常只在台式计算机上访问网站,当时只需要“屏幕显示分辨率”这一个因素。
“屏幕显示分辨率”是显示器在显示图像时的分辨率。分辨率是用“点”来衡量的,显示器上的这个“点”就是指像素 ( pixel ) 。
显示分辨率的数值是指整个显示器所有可视面积上水平像素和垂直像素的数量。例如 800 像素×600 像素的分辨率,是指在整个屏幕上水平显示 800 个像素,垂直显示 600 个像素。显示分辨率的水平像素和垂直像素的总数总是成一定比例的,一般为 4∶3、5∶4 或 8∶5。每个显示器都有自己的最高分辨率,并且可以兼容其他较低的显示分辨率,所以一个显示器可以设置多种不同的分辨率。
为什么设计页面时要考虑显示分辨率呢?这是因为浏览同一个页面的访问者所用的计算机显示器不同,分辨率设置不同,显示的效果也会不同。例如,如果以最常见的 1024 像素×768 像素的分辨率为目标设计了一个页面,那么使用 800 像素×600 像素分辨率显示器的访问者浏览这个网页时会看到页面显示不完整,需要反复拖动浏览器的滚动条来查看未显示出来的部分。
十年前主流的显示分辨率是 1024 像素×768 像素,因此当时的大多数网站按照这个分辨率来进行页面设计,就可以保证绝大多数用户非常舒服地浏览网页。
而近十年来移动设备大量普及,也导致显示分辨率变化极大,同时“高分辨率显示屏” ( 简称“高分屏” ) 的出现又增加了相关的复杂性。原来通常将一个像素作为长度单位,而现在将分辨率区分为“物理分辨率”和“逻辑分辨率”两个概念。
物理分辨率的含义就是设备本身的分辨率,是由设备上的像素数量决定的。而逻辑分辨率则是将若干像素合起来当作一个像素看待而算得的分辨率,它的目的是使各种设备的分辨率有大致相当的可比性。
以一台 iPhone 12 Pro Max 手机为例,它的屏幕尺寸是 6.7 英寸 ( 1 英寸=2.54 厘米 ) ,物理分频率为 1284 像素×2778 像素,逻辑分辨率为 428 像素×926 像素,二者之间的比例是 3∶1,1 个逻辑像素的大小相当于 9 个物理像素的大小。它的物理像素密度高达 458 像素/英寸,而逻辑像素密度为 153 像素/英寸。
再如一台 2015 款 MacBook Air 13 英寸的笔记本电脑,它的物理分辨率和逻辑分辨率都是 1440 像素×900 像素,二者之间的比例是 1∶1。它的逻辑像素密度只有 128 像素/英寸。
这样,一部面积小得多的手机,它的实际像素数却要比面积比它大很多的计算机的像素数多得多。
这时如果希望制作一个能够同时适应这两种设备的页面,但没有逻辑像素的概念,那么就会非常不好计算。因此,在页面设计和软件开发时,我们都使用逻辑分辨率,不同的设备其逻辑分辨率是接近的。这样就可以方便在基本相同的尺度上进行设计和开发了。
因此,实际上在网页设计和开发中使用的像素单位都是逻辑分辨率。例如 2020 款的 MacBook Air 13 英寸屏幕,它的物理分辨率是 2560 像素×1600 像素,逻辑分辨率是 1280 像素 × 800 像素,二者之间的比例是 2∶1。它的逻辑像素密度是 114 像素/英寸。
可以看到,上面 3 种设备虽然包含手机、计算机以及跨越好几年的设备,但是它们的逻辑像素密度是接近的,因此在设计时,它们的尺度也是接近的,比如一个 100 像素宽的页面元素,其实际宽度在不同设备上也是大致接近的。
当然这也引出了一个问题,即如果在高分辨率的设备上,将几个像素当作一个像素,那何必还要高分屏呢?这是因为逻辑分辨率只是用来作为单位使用的,真正显示时的效果还是根据物理分辨率来实现的。比如一张宽度是 300 像素 ( 物理像素 ) 的图片,在页面中按照逻辑像素设置为 100 像素宽,如果是 1∶3 的高分屏显示,它实际上每个像素都会对应到一个物理像素上,因此不会损失清晰度;而如果显示到一个 1∶1 的屏幕上,就会损失清晰度。例如,在一个页面上,正文文字大小通常为 14 像素或者 16 像素,而在高分屏上看到的文字就非常清晰,低分屏上就会模糊很多。
浏览器类型也是在网页设计时会遇到的一个问题。由于各个软件厂商对 HTML 的标准支持有所不同,同样的网页在不同的浏览器下会有不同的表现。
随着 CSS 在网页设计中的普及和流行,浏览器的因素变得比以往传统网页设计中更为重要。这是因为,各种浏览器对 CSS 标准支持的差异远远大于对 HTML 标准的支持。因此,读者必须认识到,设计出来的网页在不同的浏览器上的效果可能会有很大差异。具体的相关内容,在本书后面的章节中还会多次提及,这里先提醒读者注意。
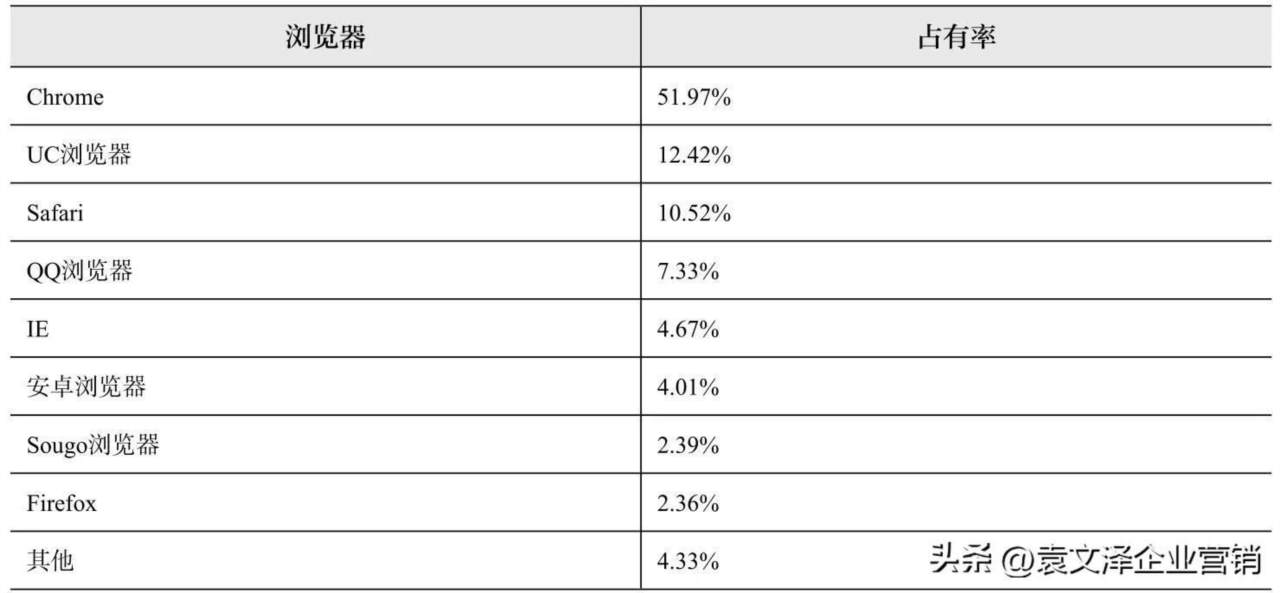
下图显示了中国国内浏览器的使用情况。

2020 年中国国内浏览器的使用情况