摘要:网站速度会给您的业务留下第一印象。必须了解,在用户体验方面,您不会有第二次机会。网站速度低是最令人沮丧的事情之一,它会使人们对您的资源望而却步。高性能网站会带来高回访率、低跳出率、更高的转化率、参与度、更高的自然搜索排名以及更好的用户体验。...
网站速度会给您的业务留下第一印象。必须了解,在用户体验方面,您不会有第二次机会。网站速度低是最令人沮丧的事情之一,它会使人们对您的资源望而却步。
高性能网站会带来高回访率、低跳出率、更高的转化率、参与度、更高的自然搜索排名以及更好的用户体验。缓慢的网站会花费您金钱并损害声誉。通过减少页面加载时间,您将对营销和销售流程产生积极影响。您将获得更高的流量并吸引更多可转化为客户的合格潜在客户。在本文中,我们将为您提供有关如何提高网站性能和页面加载时间的建议。
网站速度优化的重要性
页面加载时间是一种 Web 性能指标,显示页面在用户屏幕上显示所需的时间。
让我们来看看网站速度优化如何影响网站成功的关键因素:
转换
能见度
可用性
转换。 网站转换是您业务成功的一个重要因素,这意味着让您的访问者做您希望他们做的事情。例如,他们会购买您的产品、订阅时事通讯活动、注册网络研讨会或下载指南。
页面加载速度越快,转化率就越高。根据Hubspot 的研究,1 秒延迟意味着转化率减少 7%。例如,页面速度下降 1 秒可能会使亚马逊每年的销售额损失 16 亿美元。
能见度。您网站的加载时间也会影响用户找到您网站的难易程度。网站速度是谷歌在对网站进行排名时考虑的因素之一。性能低下的网站用户体验较差,因此在搜索结果中获得的宣传较少。自 2017 年 12 月以来,谷歌搜索引擎也开始基于移动版本的页面进行排名,即使是桌面搜索也是如此。此决定的目标是保护用户免受性能低下且不响应所有设备的网站的侵害。
可用性。网站可用性(如网站页面速度、加载时间和网站对用户请求的响应能力)直接影响客户忠诚度。您的网站性能越好,用户就会越满意。良好的用户体验是建立庞大客户群和强大品牌的一种方式。
评估网站速度的方法
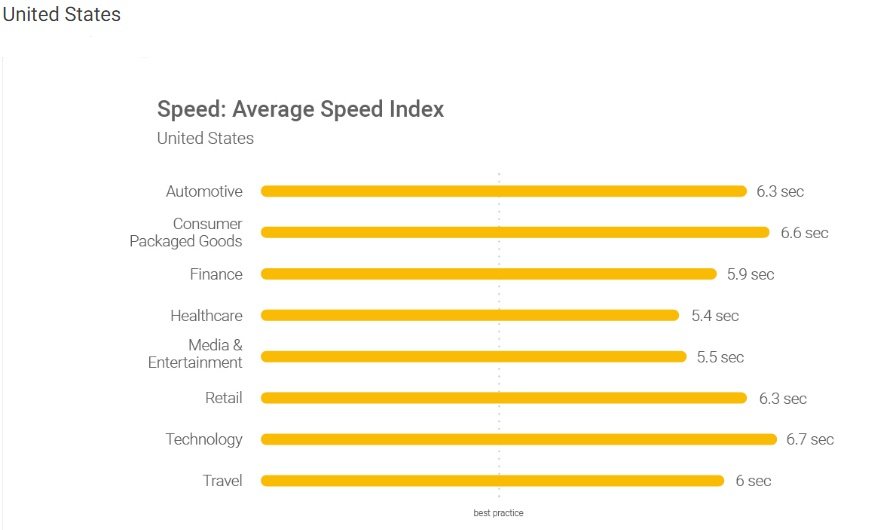
在开始您的网站速度优化之前,您应该确定您当前的加载时间并定义是什么降低了您的网站速度。然后你应该设置你的网站性能目标。2018 年的页面加载时间建议在 3 秒以下。根据谷歌对跨行业平均移动速度的研究,只有一小部分网站接近推荐速度。

美国移动平均速度指数
因此,如果您将网站速度优化到可接受的水平,您将获得优于竞争对手的显着排名优势。
本文中列出的网站速度优化方法非常不同,有时一个问题的解决方案可能会对您网站的另一方面产生负面影响。这就是为什么我们建议在每次更改后分析网站速度以确定哪些操作可提供最佳结果。
有几种性能评估工具值得尝试:
Google Pagespeed Insights是Google提供的免费工具,可在您的网站上运行性能测试并提供有关如何提高性能的建议。它适用于桌面和移动版本。
Pingdom也是一个很好的网站速度测试工具,具有许多有用的功能。它跟踪您网站的性能历史记录,就如何提高网站速度提出数据驱动的建议,并生成易于理解的报告。Pingdom 还提供用于 Android 和 iOS 网站速度测试的应用程序。它有免费和专业的付费监控计划。
YSlow还提供了有关如何提高页面性能的建议,绘制统计信息并汇总所有组件。
性能预算计算器是一款免费工具,可帮助您确定可以使用什么类型的内容来保持网站以最佳方式运行。

性能预算计算器
加快网站速度的指南
一旦您测试了网站的速度,您就可以开始优化它。有很多不同的方法可以使您的网站运行得更快,我们创建了最有效的方法列表。
1.
内容交付网络是一组分布在不同地理位置的 Web 服务器,它们根据最终用户的位置向最终用户提供 Web 内容。当您在单个服务器上托管网站时,所有用户请求都会发送到相同的硬件。因此,处理每个请求所需的时间会增加。最重要的是,当用户远离服务器时,加载时间会增加。使用 CDN,用户请求被重定向到最近的服务器。结果,内容更快地交付给用户并且网站运行得更快。这是一种相当昂贵但非常有效的优化加载时间的方法。
2. 将您的网站移至更好的主机
存在三种可能的托管类型:
共享主机
虚拟专用服务器 (VPS) 托管
专用服务器
全世界使用的最流行的托管类型是共享托管。这是在短时间内以低廉的费用让您的网站上线的最便宜的方式。选择快速的网络主机以确保更好的优化至关重要。通过共享主机,您可以与也使用此服务器的其他站点共享 CPU、磁盘空间和 RAM。这是共享主机不如 VPS 或专用服务器快的主要原因。
虚拟专用服务器和专用服务器要快得多。VPS 使用多个服务器进行内容分发。拥有 VPS,您可以与其他用户共享服务器,并拥有自己的虚拟服务器部分,您的配置不会影响其他客户端。如果您的网站流量平均,或者您的电子商务网站在某些时期有流量高峰,那么 VPS 将是您的最佳解决方案。
最昂贵的托管选项是使用专用服务器,它可以是您自己的物理服务器。在这种情况下,您支付服务器租金并聘请系统管理员来维护它。
另一种方法是从 AWS、Microsoft Azure、Google 或其他公共云提供商那里租用专用云资源。这两种方法也可以组合成我们最近讨论的混合云。使用专用服务器,所有资源都只属于您,您可以完全控制它。云基础设施还可以在许多软件包下添加无限和按需可扩展性。
无服务器架构是另一种完全消除维护和服务器设置过程的选择。考虑阅读我们单独的文章,介绍无服务器架构的细节和好处。
3.优化网站图片大小
每个人都喜欢引人注目的图像。在成功的电子商务网站的情况下,图像是至关重要的部分。产品页面上的大量照片、图像、图形可以提高参与度。图像使用的不利方面是它们通常是减慢网站速度的大文件。
在不影响其质量的情况下减小图像大小的最佳方法是使用ImageOptim、JPEGmini或Kraken等工具压缩图像。该过程可能需要一些时间,但这是值得的。减小图像大小的另一种方法是使用 HTML响应式图像<secret> 和 <size> 属性,它们根据用户显示属性调整图像大小。
4.减少插件数量
插件是每个网站的通用组件。他们添加了第三方建议的特定功能。不幸的是,安装的插件越多,运行它们所需的资源就越多。因此,网站运行速度变慢,并且可能会出现安全问题。随着时间的推移,插件的数量会增加,而其中一些可能不再使用。我们建议检查您已安装的所有插件并删除不需要的插件。首先,在您的页面上运行性能测试以找出哪些插件会降低您的网站速度。网站速度不仅取决于已安装插件的数量,还取决于它们的质量。尽量避免加载大量脚本和样式或生成大量数据库查询的插件。最好的解决方案是只保留必要的,并确保它们保持最新。
5. 尽量减少 JavaScript 和 CSS 文件的数量
如果您的网站包含大量 JavaScript 和 CSS 文件,那么当您的网站访问者想要访问特定文件时,会导致大量 HTTP 请求。这些请求由访问者的浏览器单独处理并减慢网站工作速度。如果您减少 JavaScript 和 CSS 文件的数量,这无疑会加快您的网站速度。尝试将所有 JavaScript 组合为一个,并且对所有 CSS 文件也这样做。这将减少 HTTP 请求的总数。有很多工具可以快速缩小 HTML、CSS 和 JavaScript 文件。例如,您可以使用 WillPeavy、Script Minifier或Grunt工具。
6. 使用网站缓存
如果有很多用户同时访问页面,服务器工作缓慢,需要更多时间将网页交付给每个用户。缓存是将您网站的当前版本存储在主机上并显示此版本直到您的网站更新的过程。这意味着网页不会为每个用户一遍又一遍地呈现。缓存网页不需要每次都发送数据库请求。
网站缓存的方法取决于您网站的开发平台。例如,对于 WordPress,您可以使用以下插件:W3 Total Cache或W3 Super Cache。如果您使用 VPS 或专用服务器,您还可以在您的常规设置下设置缓存。在共享服务器的情况下,网站缓存通常不可用。
7. 实现 Gzip 压缩
Gzip 压缩是减小文件大小的有效方法。它最大限度地减少了 HTTP 请求并减少了服务器响应时间。在将文件发送到浏览器之前,Gzip 会对其进行压缩。在用户端,浏览器解压缩文件并显示内容。此方法适用于您网站上的所有文件。您可以通过添加一些代码行或通过名为gzip的实用程序在您的网站上启用 Gzip 。
8. CMS中的数据库优化
数据库优化是提高性能的有效途径。如果您使用包含复杂插件的内容管理系统 (CMS),数据库大小会增加,您的网站运行速度也会变慢。例如,WordPress CMS 存储了评论、博客文章和其他占用大量数据存储的信息。每个 CMS 都需要自己的优化措施,并且还有许多特定的插件。例如,对于 WordPress,您可以考虑WP-Optimize。
9. 减少网页字体的使用
网页字体在网站设计中变得非常流行。不幸的是,网页字体的使用对页面渲染速度有负面影响。Web 字体向外部资源添加了额外的 HTTP 请求。以下措施将帮助您减少网络字体流量的大小:
为现代浏览器使用现代格式WOFF2;
仅包括网站上使用的那些字符集;
只选择需要的样式
10.检测404错误
404 错误意味着“找不到页面”。当页面的访问内容不再存在时,此消息由主机提供给浏览器或搜索引擎。为了检测和纠正 404 错误,您可以使用错误检测工具和插件。正如我们提到的,额外的插件会对您的网站速度产生负面影响,因此我们建议通过外部工具运行资源以进行错误检测。例如,Xenu 的 Link Sleuth、Google Webmaster Tools (GWT)和 404 Redirected Plugin For WordPress 。
检测到所有 404 错误后,您需要评估它们产生的流量。如果这些死链接不再带来任何访问,因此永远不会消耗您的服务器资源,那么您可以将它们保留原样。如果这些页面仍有一些流量,请考虑为外部链接设置重定向并修复内部链接的链接地址。
11. 减少重定向
网站重定向会创建额外的 HTTP 请求,这会对性能产生负面影响。我们建议将它们保持在最低限度或完全消除它们。首先,您应该通过运行站点扫描来识别页面上的所有重定向。您可以使用Screaming Frog快速识别重定向。然后你必须检查它们是否用于必要的目的,只留下关键的。
12. 使用预取技术
预取需要在用户启动指令之前读取和执行指令。该技术相当普遍。如果您可以预测用户的操作,例如提前加载某些内容或链接,则效果很好。通常,现代浏览器默认允许预取,因为它们假定用户行为模式。然而,UX 专家和工程师更有可能了解用户行为并为浏览器提供“提示”以进行预取工作。
预取主要有以下三种类型:
DNS 预取。这种做法需要提前将域解析为 IP 地址。
链接预取。如果您确定用户会单击特定链接以导航到某个页面,则可以应用这种类型的预取。该方法对于稳定的用户旅程操作非常有用,例如在添加一个或多个项目后移动到购物车页面。
预渲染。这种方法意味着提前渲染整个页面或其中的某些元素。
虽然预取是有效的,但它需要深入的用户行为分析才能做出精确的假设。
结论
目前,典型用户希望网页加载时间少于 3 秒。如果您不满足此期望障碍,您将损失大量网站流量,从而损失您的收入。
因此,我们建议应用一种简单而有效的网站速度优化方法:
检查和评估网站成功的关键因素,考虑转换、可见性和可用性。
测试您当前的网站速度,并根据这三个因素优先考虑最需要关注的页面和功能。
从最能降低速度的方面开始您的优化,并专注于最能定义您的转换成功的页面。